Web Guide: How to know if your site is well developped in 10 easy steps.


Web Guide: How to know if your site is well developped in 10 easy steps.
Wednesday, June 3, 2015
We often get questions from new clients on how can they know if they have a good quality website. A well programmed website doesn't only allow good compatibility with all the different browsers (current and future), but it also allows you to increase your positioning in Google (SEO), increases your data's security and makes your website more intuitive for your visitors.
Knowing that there's a wide range of technical stuff to check, we decided to make this guide on 10 things you need to verify on your website.
1. Make sure your website has a good and unique 'TITLE' for every page
So that your website performs well in Google, you have to make sure that every page has its own 'TITLE'. If it's already the case, that's already a good start! But to increase performance even more, you have to make sure each 'TITLE' is clear, comprehensible for a human and fits with your pages' content. It's also important to note that the 'TITLE' tag isn't only used to identify your tab in your browser, but it's also used as the main title of that page when it'll come up in Google's search results! Here are a couple of examples to show you the difference in good (and bad) quality titles:
- Example for a bad 'TITLE'
Hotel XYZ
- Example for a good 'TITLE'
- Example for a great 'TITLE'
Business Packages offered by Hotel XYZ for your corporate meetings in Montreal
You can check the quality of your 'TITLE' tag by checking what's written in your browser's tab.

2. Make sure your website uses HTTPS
What is HTTPS used for exactly? Well, SSL certificates (that are used to make your website hTTPS) have many functions. They allow to identify the owner of the website you're on (to make sure you're on the official website, and not a victim of phishing) as well as encrypt all the data passed between you and the server. Baiscally, having an HTTPS website helps with security and privacy. Being aware of the importance of web security, Google has decided to increase the positionning of HTTPS websites in an attempt to encourage a more secure (and private) Internet.
To know if your website uses HTTPS, all you need to do is view one of your website's URLs.

3. Check your URL's structure
An important part of web development is how to structure your URLs. Good URLs should represent the location of your current page versus the home page (like a 'You are here' section we often see on websites). You normally start with the selected language, followed by the main section, the sub-section and so on.
To help you in your analysis, here are 3 examples you could see on how URLs are used.
- Example of a bad URL:
numerique.ca/index.php?lang=en&id=4323
- Example of a good URL:
numerique.ca/web-design-en.php
- Example of a great URL:
numerique.ca/en/services/web-design/
If you want to view the quality of your URLs, all you need to do is view what's written in the address bar of your browser.

4. Make sure every page has an H1 title
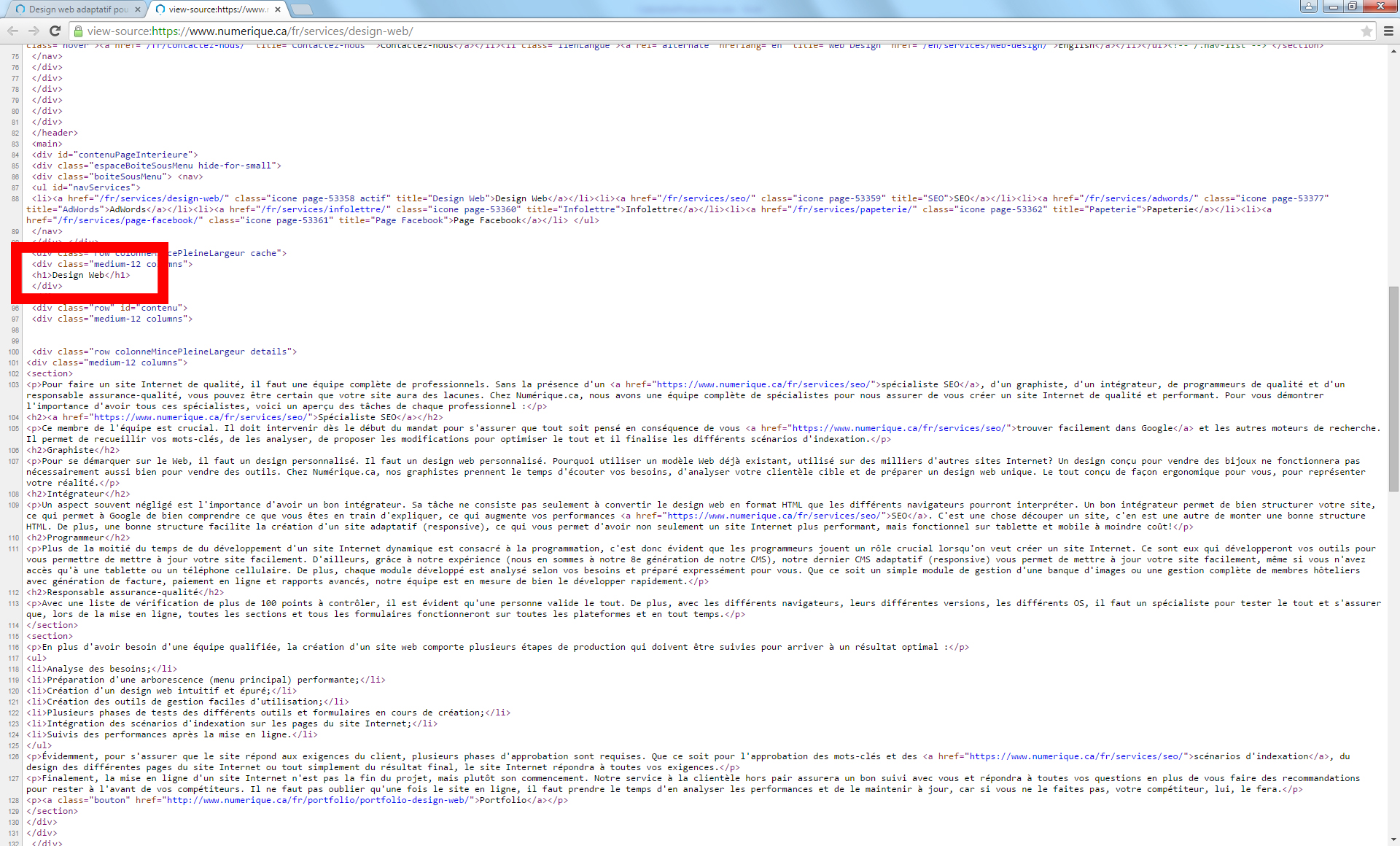
To make sure your webpage is well indexed in Google, you have to make sure that the code behind it is structured so that the different robots (including Google) can understand your content. With that in mind, it's important that every single one of your pages has one (and only one) H1 tag. You must also make sure that the title corresponds to your page's content, because if it doesn't fit, the page might not get indexed at all (and in a worst case scenario, it might even hurt your positionning).
Normally, the main title should appear right above your content and should be larger than the regular text (and other titles).


5. Make sure your website uses H2 titles when needed
After viewing the importance of H1 titles, you must also make sure the rest of your content is also well structured. Each sub-title (and sub-sub-titles) must be programmed to explain to all the robots that this is a title and talks about subject XYZ. It's not enough to just put your text in bold, you have to structure it correctly by using the H2 tag for all your sub-titles, H3 for sub-sub-titles, and so on (up to H6 which is rarely used).
You can validate how your sub-titles are generated the same way as for the main titles. If you see H2 and H3 tags, it shows you your website is probably well structured. If you notice that your titles use the STRONG tag, or even worse, the B tag, you'll have to make some adjustments.


6. Make sure your site offers unique, high quality content
The most important thing in SEO is content. You can use all the tricks of the trade, but if your content isn't good, you'll never see the full potential of your website. So having unique, high quality content is a must. Just copying the content from another website (or creating 10 different sites with the same content) won't help at all, since Google will only index the first site to have published that content (so not yours). So make sure you write your own content and that it's not just a bunch of keywords put together that doesn't really mean anything. Real and useful content will always trump tricks that try to cheat the system.

7. Make sure your website has internal links
One aspect often overlooked when creating content is the implementation of internal links. Adding good and useful internal links offer many advantages:
- It helps the user get to know more about a specific subject;
- It allows you to keep your visitor for a longer period;
- It helps search engines associate those keywords to your specific page.
Just make sure you don't exagerate when adding your links to the point where we have problems reading your text.Remember, just like alcohol, moderation is always in good taste! ;)

8. Make sure your links and images use the 'TITLE' property
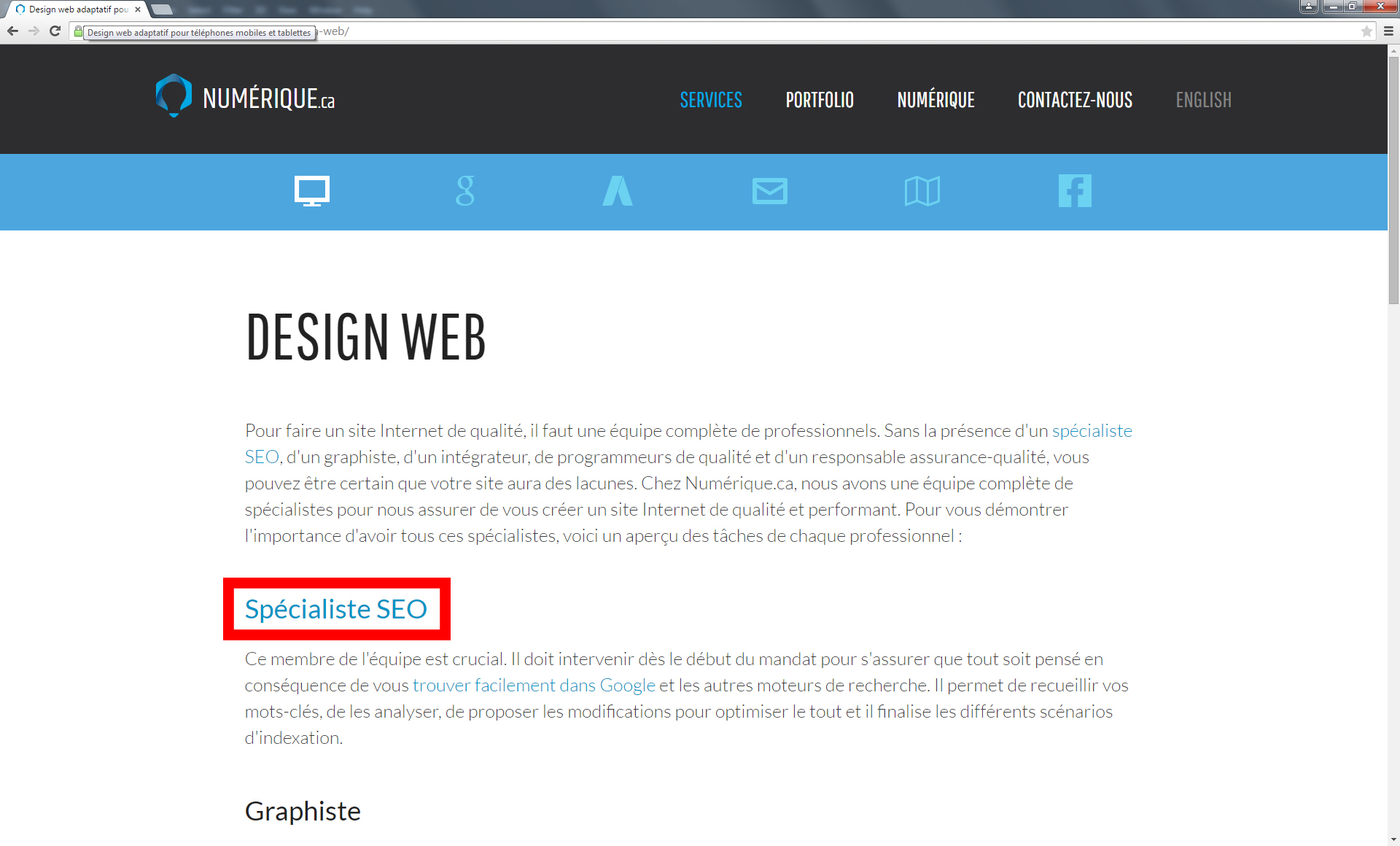
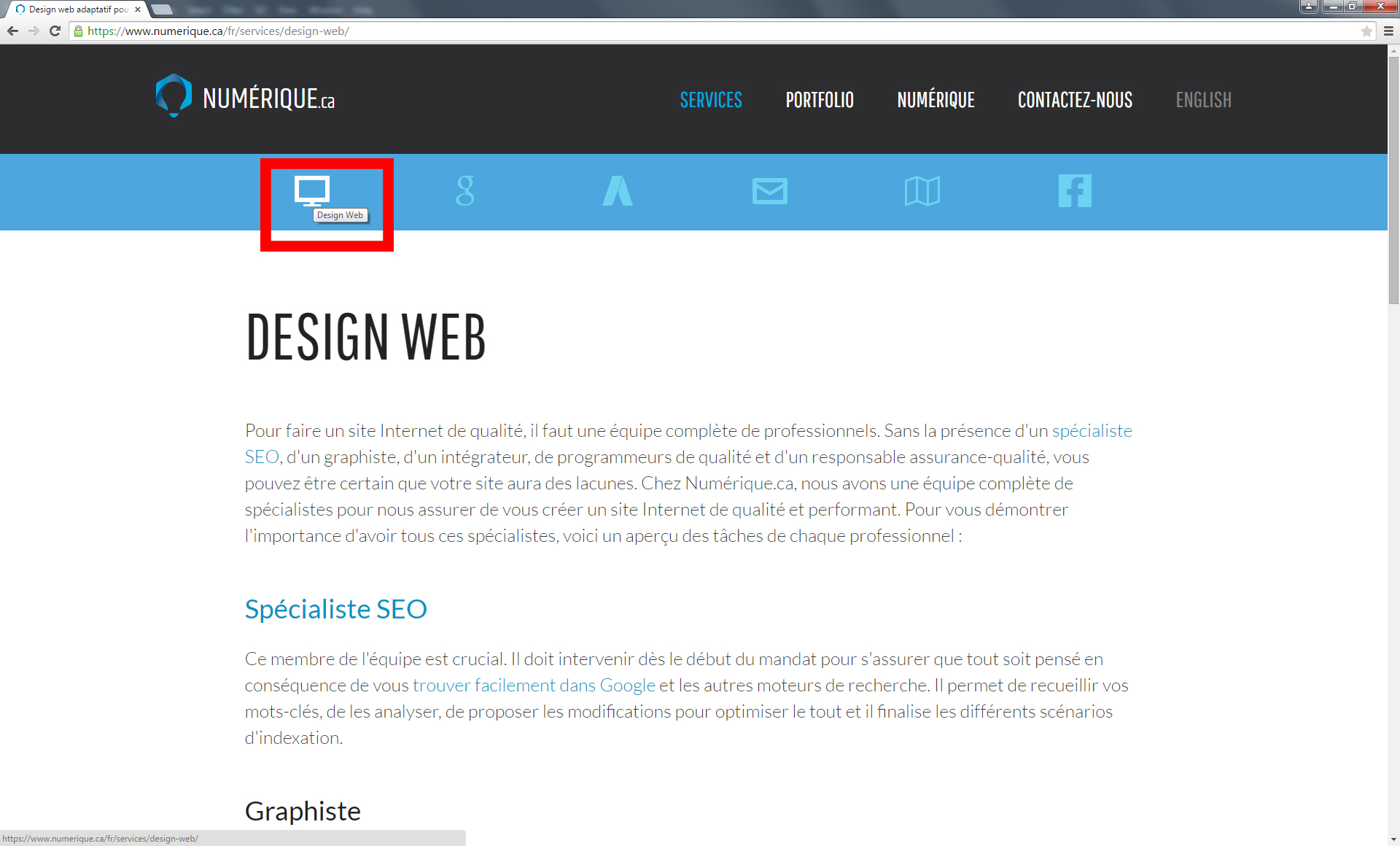
One detail that differenciates a good from an excellent website, is the use of the 'TITLE' property. Whether it's on links or images, the 'TITLE' property allows not only search engines, but users to better understand the object in question.
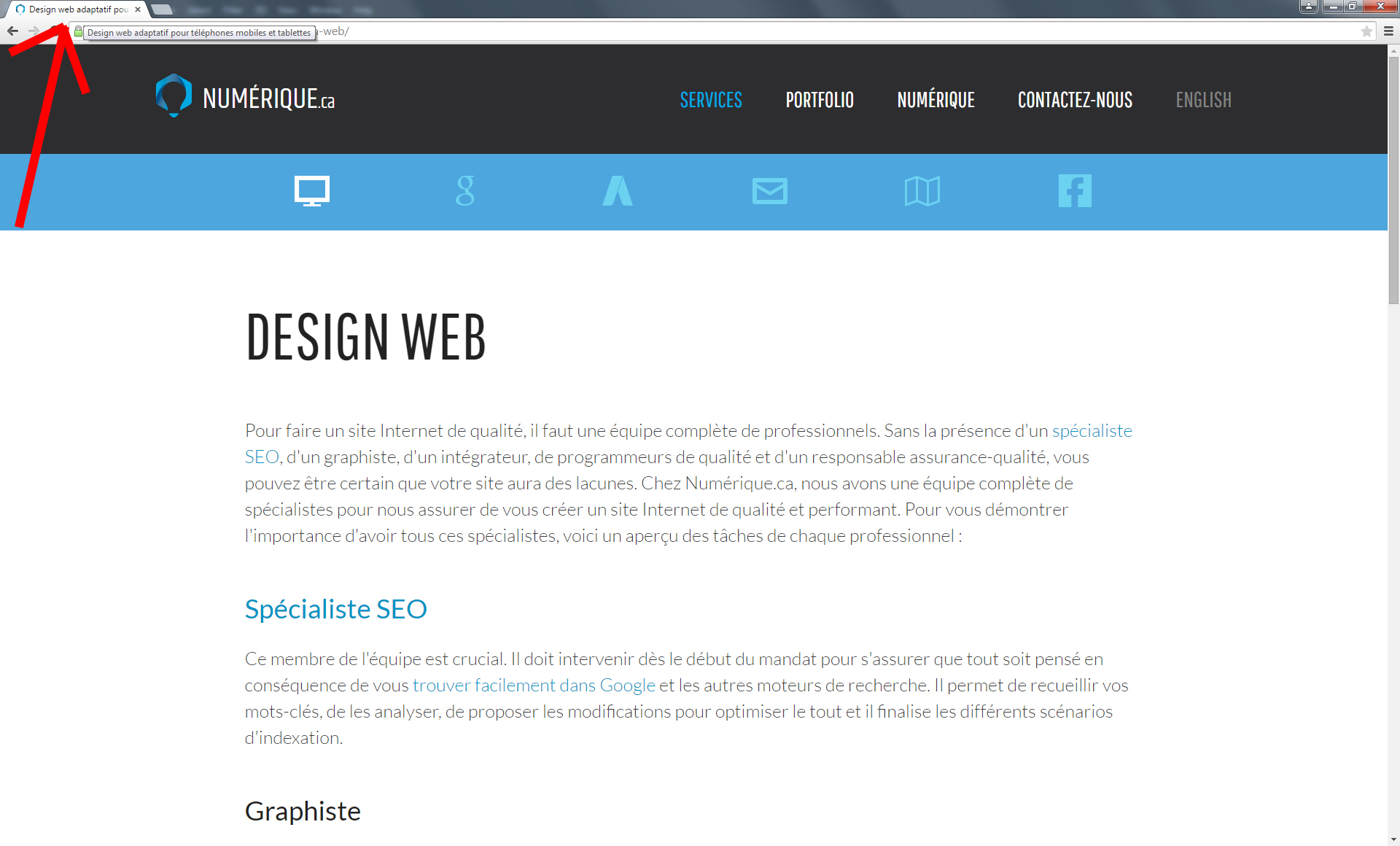
You can check the usage of the property by leaving your mouse on the object for a couple of seconds. An information bubble should appear with some useful or more specific information.

9. Check your 'META' tags
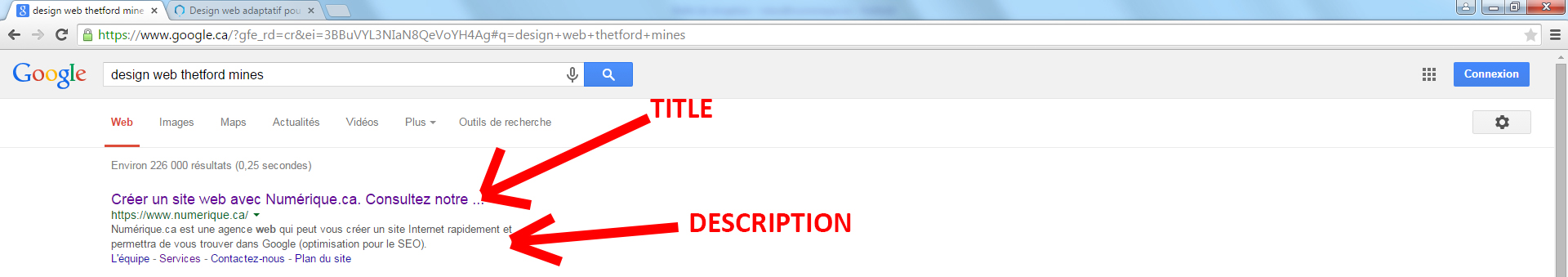
Another important part of SEO is the correct use of your 'META' tags. There are a wide range of different tags, but the main ones used in SEO (let's ignore for now everything related to social networks) are 'TITLE', 'DESCRIPTION' and 'KEYWORDS (which isn't used by modern search engines anymore).
As mentioned earlier, the 'TITLE' tag is used to tell search engines what your page title is. The 'DESCRIPTION' property of the 'META' tag on the other hand is used to display a small description below the page name in Google. Make sure you chose your 'TITLE' and 'DESCRIPTION' wisely because when someone searches for a specific keyword, if Google can find it there, they'll be highlighted to encourage users to click on your link.

Regarding the 'KEYWORDS' property of the 'META' tag, it's used only by old search engines that were dependent on webmasters to tell them with which keywords that specific page should come up with. Nowadays, the vast majority of search engines extrat their own keywords according to your page's content, so that the keywords fit with your page.
You can check all the different tags and properties by viewing the source code of your web page (right-click with your mouse and chose 'View source code').

10. Make sure your website is optimized for tablets and mobile phones
More and more people use their tablet or their mobile phone to access the Internet (so to view your website). If you want to make sure you offer the best possible experience to your visitors, make sure your website is responsive. A mobile site would also be ok, but the standard in the last couple of years has really been responsive designs.
Not only does a responsive design help your visitors, it also helps you get better positioning in search engines. Google has recently confirmed that it will favour mobile-friendly websites when someone searches via a mobile device (or a tablet). Google's goal is to always give the best possible search results to his clients, and offering a website that's adapted to the device you're on fits with that logic.
A simple way to check if your website is responsive is to simply resize your browser's window. If you can see the content adapt to the space it has, you can consider your website responsive.